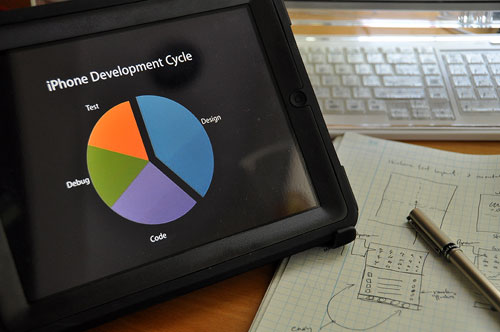
Designing and prototyping is a big part of creating great software applications. Skimping on the design step in hope of shortening the development cycle is a typical rookie-project-manager mistake and a guaranteed way to totally trash a project schedule.

For the past few weeks, we have been working our way through the large collection of videos on iPhone development from past Apple World Wide Developer Conferences. The take-away message from those videos is design, refine, design...before ever consider putting down any code. This we already knew and are not surprised to see it being so strongly emphasized by Apple. Developing for the iPhone is very similar to coding back in the days when computer memory was limited (to 128k), CPU resources scarce, and the hardware platform-specific. The difference today is that the development tools are vastly superior, the training materials and documentation plentiful. Even so, some of us totally appreciate the importance of "design first, code later."

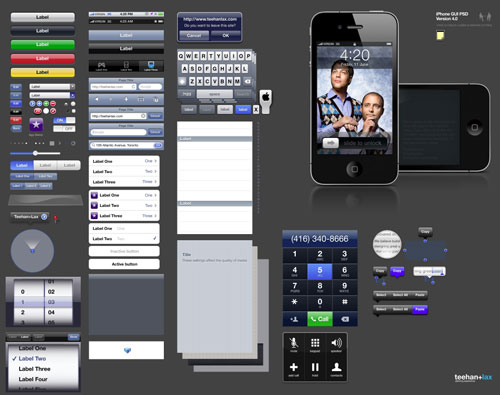
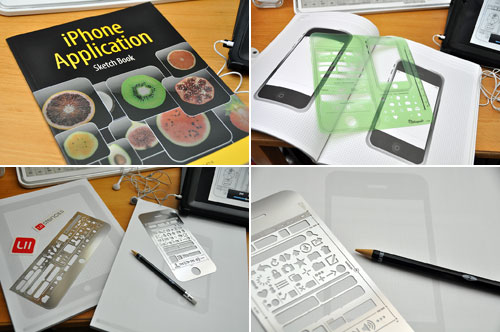
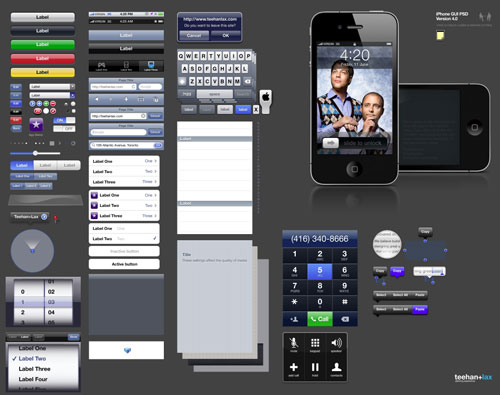
For those interested in prototyping an iPhone app, having the actual graphics can be helpful in creating realistic mock-ups and storyboards. Those iPhone and iPad icons, buttons, and interface elements may be downloaded from a variety of sources (teehan+lax, MetaSpark). While these graphics are a quick way to slap together a great looking virtual screen, it may not be the best place to start.

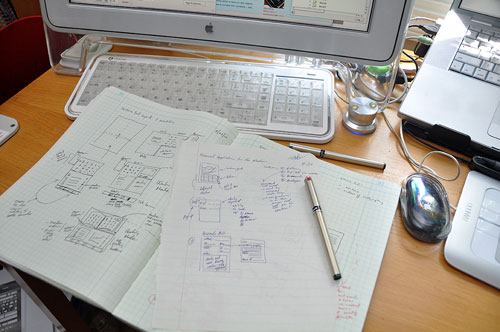
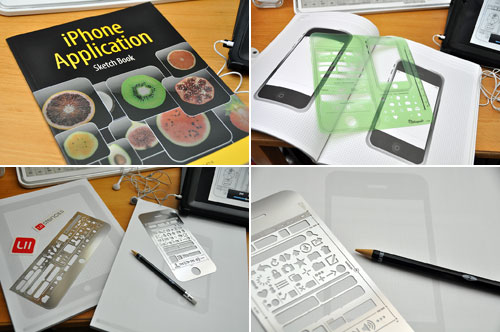
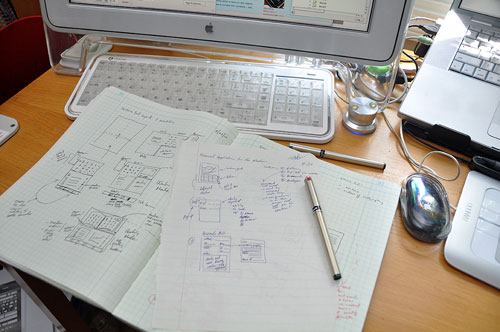
A better first step is to use iPhone- and iPad-specific paper and stencils (Kapsoft, UI Stencils). Most designers (upwards of 80%) like to work in analog form. Many have found that the sketch book and grid pads are a faster way to give substance to thoughts than a computer-based design attempt. The reason is that it removes the tendency to fuss with color, placement, and all of the other details in the initial stage of design, especially since 99% of those designs will undergo further changes. Worrying about the details too early in the cycle just slows down the process. Focus is the key, focus :-)

The sketch book from Apress has 150 pages, each with an iPhone template and room on the side for notes and comments. The sketch book is designed to work with the stencils from Kapsoft. The paper templates and half of the Kapsoft stencil are 1.5x actual size. The other half of the stencil is iPhone-sized for when you want to see how things would look for real. Our initial reaction was we wished that the paper templates were also actual size. However, we will use it and see. Who knows, we may like working with the larger size template. Those who prefer to work in 1x from the start should check out the kits from UI Stencils. They are a little more expensive, but the stencils are stainless steel and everything is actual size. Both KapSoft and UI Stencils have just released stencils for the iPad. The grid pattern on UI's pad is lighter and harder to see than that of the Apress sketch book. However, if you have trouble seeing the lines of the Apress sketch book, maybe it is time to get a pair of these.

We will be posting a series of articles on iPhone app prototyping. This series of "how-to" articles is currently targeted for the Fall. The articles will be on how to use Photoshop, Interface builder, and 3rd-party prototyping tools to mock-up an iPhone/iPad app idea. We will use the analog tools to mock-up some of our ideas and refine them over the next few weeks. Once we are happy with the paper prototypes, we'll then give them a bit more polish using Photoshop. When we feel we are ready to see how it would look on the device, we'll mock one up using Apple's Interface Builder. We also hope to take a look at some 3rd-party tools to see how they stack up to Apple's. Check back if you are interested in following our progress and for more of our thoughts on iPhone prototyping. Have a great weekend! [Permalink] - iPhone UI prototyping
|